Arduino.cc – Site Blueprint
Site Blueprinting was one of the many skills that I focused on as a part of my Information Architecture studies. The purpose of these documents is to show how content and information is connected and organized on a given site or platform. For this faux-project, I focused on understanding the types of information and how it was placed on the Arduino.cc website.
The Problem
The Arduino Project “is an open-source electronics platform based on easy-to-use hardware and software. It’s intended for anyone making interactive projects.” This means that the project’s site has plenty of information for all different aspects of their software and hardware that a user would need to access during a purchase, set-up, troubleshooting, or continued use. In order to understand what different types of content there were, as well as where they are located in the current iteration of the site, a blueprint was commissioned.
Process
The project brief was clear on the parts of the site that needed focus, so my plan of action was straightforward:
- Understand the different parts of the site that needed to be included, as well as what types of content was included on these pages.
- At a high level, sketch out the general connections between high level sections and begin to draw out connections between content that sat across pages/sections.
- Begin a long and iterative process to digitize these sketches and comment on any items of interest.
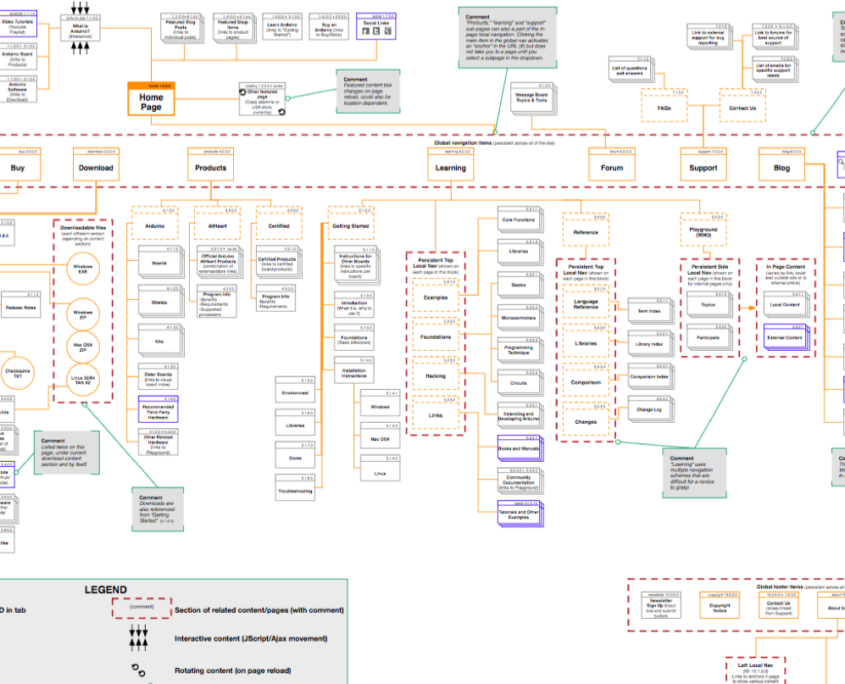
Result – Site Blueprint
Tools: Omnigraffle
A look at the finalized version of the Arduino site Blueprint can be seen below. Click for a full view of the PDF version!
Lessons Learned
Though a lot of my Master’s project work could have benefitted from actual stakeholder communication and ongoing feedback, this one required more sheer effort and focus to complete in a comprehensive manner. Creating this type of document (or anything similar like a content audit/inventory) requires a lot of time and a good understanding of the information you are working with to create a logical representation of content organization. I wonder how this type of work changes when you are focused on it during normal business hours, in an environment surrounded by your project team, instead of working through it alone at a small desk or on the road during conference season.
Overall, however, I think it was a fruitful exercise to understand how and why these blueprints are created; it gave me the opportunity to spend a lot of time in Omnigraffle and gave me a good a process for sifting through information to understand its connections and position.