Lunch Money Buddy – iOS App Prototype
For my final semester in the Kent State University Information Architecture and Knowledge Management User Experience Design Masters program, I embarked on the following project to create an interactive prototype. This post explains the problem I was tasked to solve, the process to solve that problem, the final results, and the lessons learned through the project.
The Problem
A school district is moving to a new, digital system for managing students’ participation in the school lunch program. In order to help parents and guardians manage their children’s accounts, a mobile application needs to be developed for key tasks and a range of users. The district provided the Lunch Money Buddy application specifications and more details about the personas to design for.
Application Specifications
Tap title of section for full details.
- Key Tasks
- Download / Sign-Up
- Fund Accounts
- View Account Balances
- View Menu by Child
- View Subsidy Status
- Favorite a Lunch for Notifications
- Close Account
Process
After reviewing the deliverables provided by the stakeholder, I developed a plan to move forward with building the application experience. This composed some iterative steps:
- Understand the different contextual scenarios the personas would use the application in and for with Journey Maps.
- Create a structure for the navigation and layout of the application based on the most important use cases and scenarios with a Application (Site) Map.
- Begin sketching wireframes based on the previous two activities and get feedback from the project team.
- Turn the modified sketches into digitized wireframes, and continue to make modifications based on feedback.
- Take the wireframes, link them together and add interactivity, animations, and gestures to create a functional prototype for usability testing.
User Journeys
Tools: Indio Studio
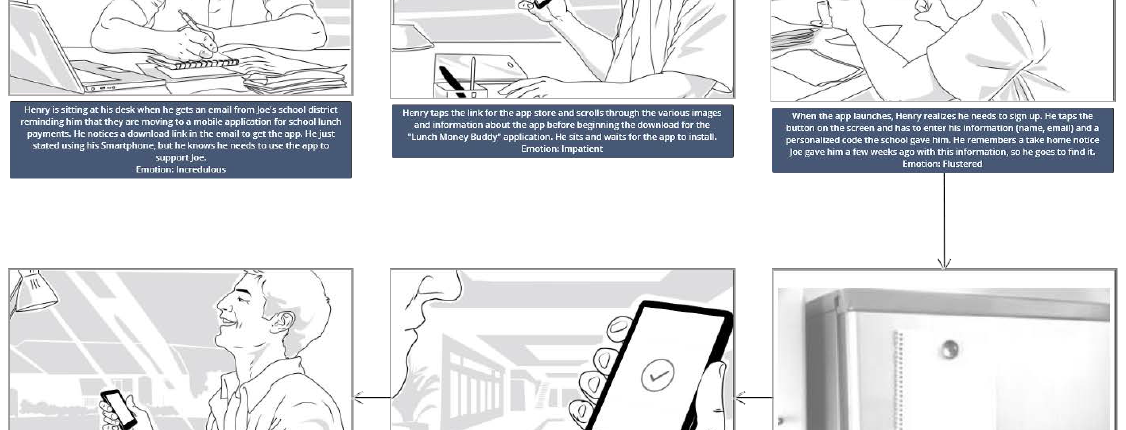
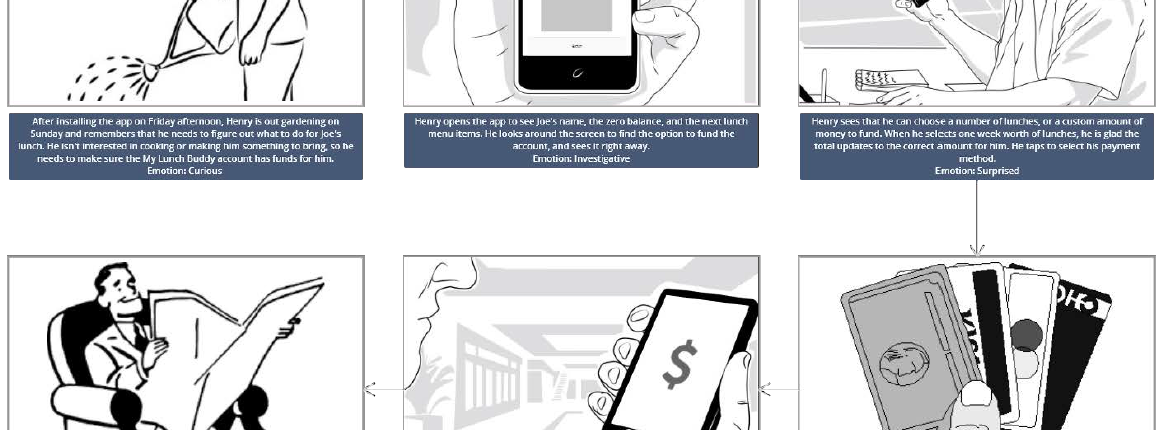
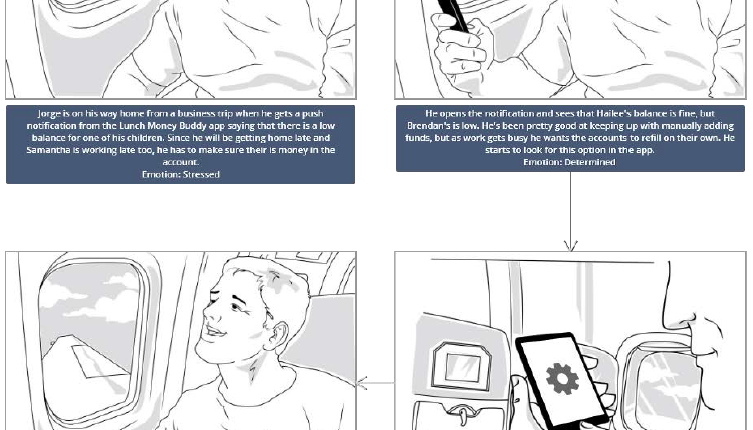
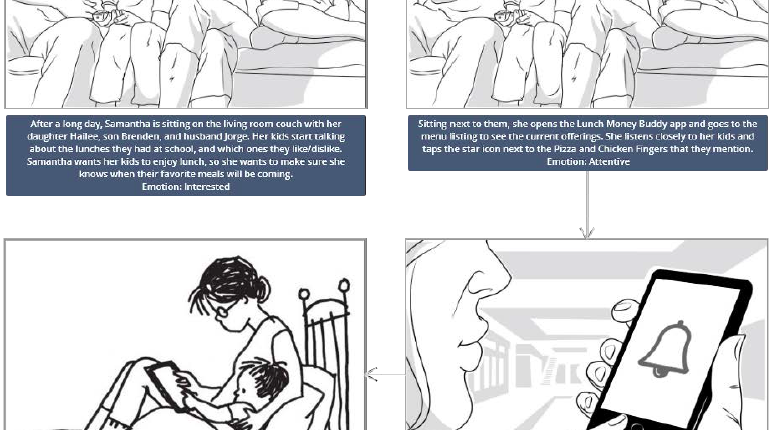
The following journeys helped to inform the organization of the app’s content, as well as the navigation and interaction paradigms moving forward. The four journeys (two for each persona) focus on relevant, specific tasks as outline in the application spec document provided by the stakeholders that relate to the emotional state and scenarios from each persona.
- Henry – Download app and sign up
- Henry – Funding the account
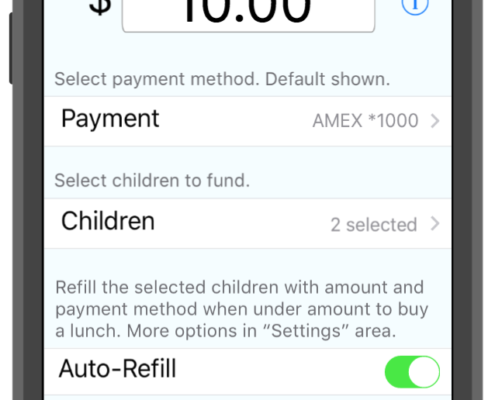
- Jorge – Set up automatic account refill
- Samantha – Favorite lunch notification setup
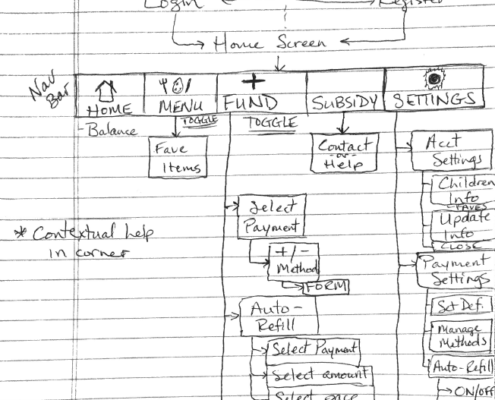
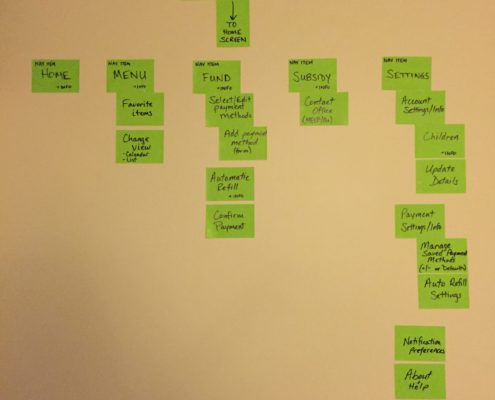
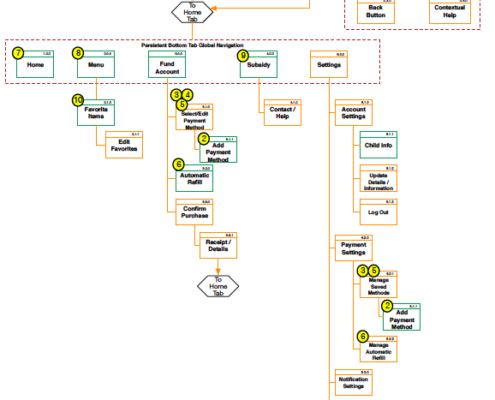
Application (Site) Map
Tools: OmniGraffle
From the different key tasks, persona descriptions, and subsequent developed user journeys, different Information Architectures were considered. In the end, a tabbed persistent navigation paradigm was chosen. The tabbed navigation that permeates many mobile applications is popular because it a tried pattern that is both familiar and easy to use. This bar with 5 options allows the users to access key tasks with one tap from any part of the app. This quick movement between sections of the app will be useful to Henry (who needs to find things in the right place for him) and Jorge/Melissa (who are crunched for time with their busy lives). When users go deeper within a section, a contextual back button will appear in the upper left corner to allow them to get back to where they were. Additionally, a contextual help button will be available in the upper right corner, displaying help for the current screen.
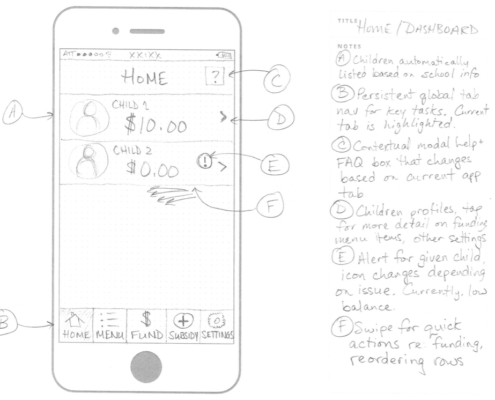
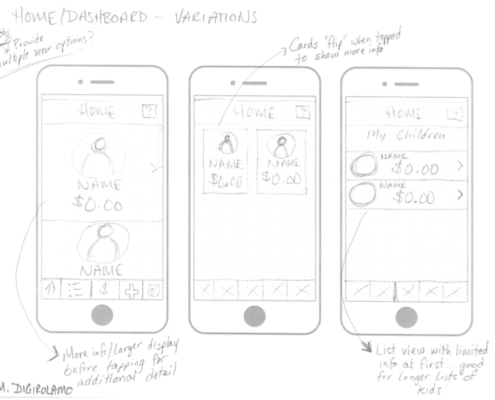
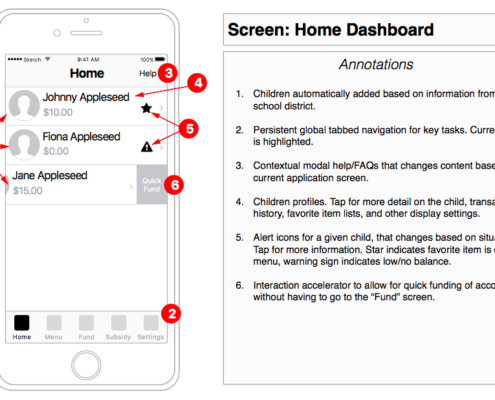
Wireframes (Sketch and Digitized)
Tools: Sketch
Pencil and paper sketching began with iOS device templates, and a number of main action screens were laid out in both the portrait and landscape orientations. In some instances, variations for some screens were sketched out to propose different solutions for a given task. After getting rounds of feedback on the general layout and content, the wireframes were digitized in sketch and annotated.
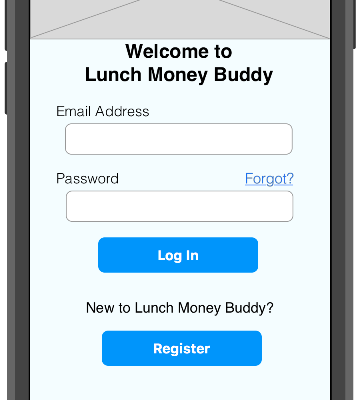
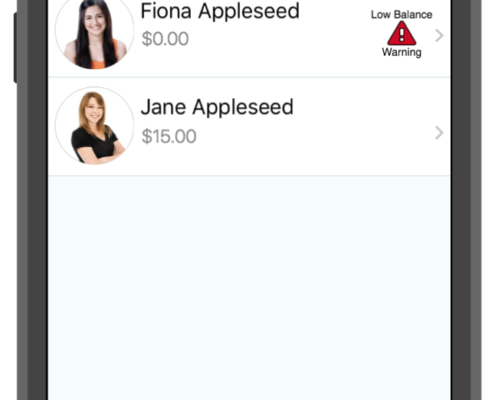
Result – Prototype
The finalized version of the Lunch Money Buddy prototype is here: http://lmb.mattd.me
Lessons Learned
This project had a lot of different parts which was interesting to consider, especially since it took the full seven weeks of the course. It allowed me to practice some methods I was not as well versed in, while continuing to work on skills I have honed over the program. I got to spend some time in a more physical medium before trying a brand new piece of popular software where I taught myself how to produce clean, digital wireframes. I continued on the process of learning new prototyping software by taking a leap and trying something different from what I have used before. Finally, I got to work on giving constructive feedback with my fellow classmates as they presented their work. Even creating this portfolio piece was a new and educational exercise as I tried to find the best way to present weeks of work in a compelling and comprehensive way.
Overall, this project gave me a chance to focus on my sketching, Information Architecture, and prototyping skills, while using the knowledge I have gained while working in User Experience Research to leverage popular, established interaction patterns and paradigms.